HTML and CSS
HTML is a markup language for describing web documents (web pages). HTML stands for Hyper Text Markup Language, a markup language is a set of markup tags. HTML documents are described by HTML tags, each HTML tag describes different document content.

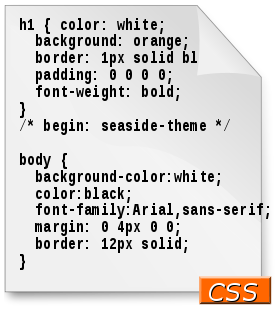
CSS stands for Cascading Style Sheets, CSS describes how HTML elements are to be displayed on screen, paper, or in other media. CSS saves a lot of work and can control the layout of multiple web pages all at once. External stylesheets are stored in CSS files.

HTML and CSS are really easy to use. I worked in HTML and CSS before, really briefly, I just knew the basic stuff. We learnt HTML and CSS from Little Web Hut and W3School . To code the website, I used a software called ATOM to code the website, it color coded most of the stuff, so it was really easy to differentiate between lines as it can get really confusing. Atom also had tabs so it wasn’t hard to switch between pages, it becomes really hard to switch between pages in Notepad. HTML and CSS are not at all similar to python or java, it has tags and its easier in CSS to do graphics as it is made for it. In python, when we did turtle, it was really hard to get things right like the curves and the lines.